


After growing for five years, Mindnow transformed from a small digital marketing agency into a global development powerhouse with over 40 employees. Yet, the existing website no longer meets the needs of prospective clients, partners, and job seekers, as it fails to convey the company’s new positioning and capabilities.
The solution is a completely redesigned website that brings the company’s spirit to life.
As a co-initiator and the main person responsible for the repositioning, I led the complete redesign of the website as a lead product designer.
The branding and website redesign is more than just a fresh coat of paint – as Jean-Paul Saija (Co-CEO) aptly described it:
It’s a memorable story, a brand to be proud of, and a website that ties it all together.
On leaving Mindnow, I handed the project over to the team. Mindnow now faces challenges such as development, content creation and a clever communication strategy. In order to successfully realize the concept, I recommended a step-by-step and fragmented approach (quality over quantity). Aditionally, due to the unconventional interaction design, I proposed conducting a usability test.
The new company values – Entrepreneurial, Can-do and Now – are not just buzzwords, but the core of what Mindnow is all about. With Mindentity, a generative logo system that adapts individually to each team member, the spotlight is on the people behind the projects. The rebranding’s benchmark slogan captures this perfectly:
Instead of just listing services and references, the website should bring the company’s spirit to life through the user experience.
With the website, Mindnow has the opportunity to present its “digital product development” expertise directly. However, weak implementation carries the risk of appearing semi-professional and losing momentum.
To make the most of this opportunity, three key challenges need to be overcome:
James (UX Intern) and I initially developed five personas and refined them through interviews with target group representatives. These were based on four previously defined target groups, which we identified by analyzing existing data (e.g. Google Analytics) and client interviews.


After conducting a high-level competitor analysis and identifying three benchmark websites, I turned to the first major challenge: the creative concept.
The main question was: What makes the user experience of the website unique?
In order to set ourselves apart in the user experience, I identified three differentiating features by analyzing the homepages (first impressions) of 25 companies within the same industry.

To transform the differentiating features into specific solutions, I initiated a creative concept pitch. Together with two UX designers and within a 4-hour time limit, we gathered ideas that we presented to stakeholders, including developers. This resulted in a central solution that was largely based on my proposal.



Johannes Lijsen, Business Developer at Mindnow, expressed his enthusiasm for the creative concept and rebranding on LinkedIn:
The next step focused on bridging the gap between the brand strategy and the final implementation.



We developed the IA iteratively based on the personas. To achieve this, I designed a multi-stage card-sorting and workshop process. Following we validated the results through tree testing, which led to minor adjustments in the wording.






Using the question “how might we?” as a starting point, I gradually transformed the shapeless IA into wireframes. Beginning with so called “content formats”, I defined the content and functions, which resulted in numerous sketches and wireframes.

My resignation from Mindnow required the design concept to be finalized before I leave. With ongoing client projects consuming all available resources, I worked independently from this point onward, creating the artifacts without team support.
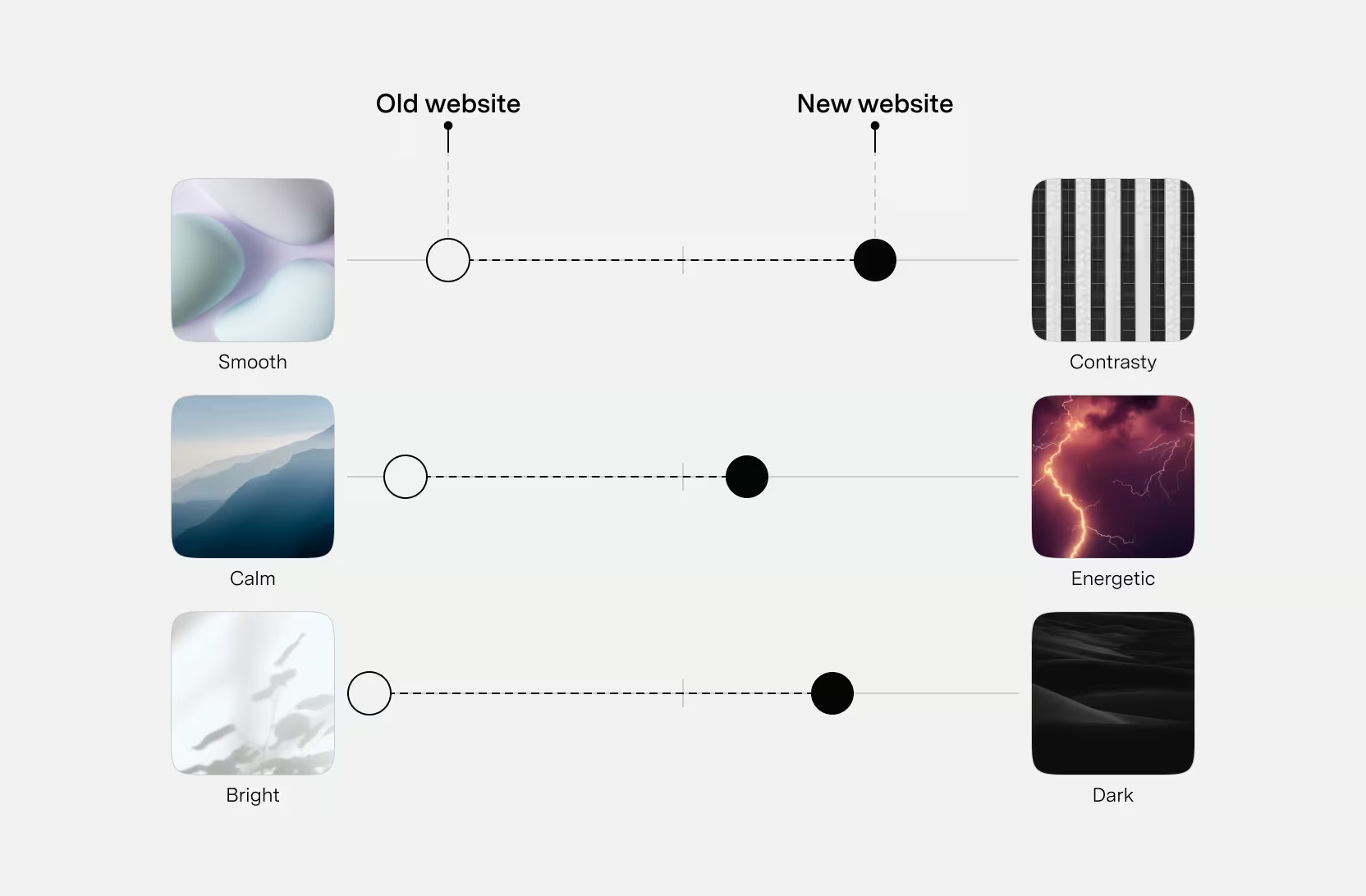
Parallel to the first wireframes, I turned the design priorities defined in UX positioning into ideas. I gathered inspirations, crafted various moods, and experimented extensively. Every failed idea served as a guide toward discovering the right approach.
The challenge was to develop an initial style direction from the new brand identity, which did not yet include a comprehensive brand design.



All measures crystallized to a point where the variety of ideas and the complexity of the project resulted in a clear, final solution.
The result: a fast, dynamic and honest user experience, inspired by the Swiss style – minimalistic and energetic, with clear positioning.


