


Ticketcorner, the largest ticketing platform in Switzerland, saw an opportunity to go beyond ticket sales.
With the new brand “Sunrise starzone”, the aim is to revolutionize and strengthen the Swiss music market – creating a win-win situation for brands, artists, event organizers, and fans. An innovative online news and ticket platform forms the heart of this vision.
In just three months, from the initial sketch to the hard launch, I took on a hybrid key role at Mindnow as lead product designer and co-product owner.
After the 3-month sprint, the website had thousands of users within a very short time. The team won renowned Swiss artists like Baschi as authors and convinced Die Mobiliar and Raiffeisen to join as partners.
Ticketcorner announced that Sunrise starzone achieved over 50 million gross impressions and sold more than 130’000 tickets in its first year, earning the Sponsoring Excellence Award 2023 in the “Pioneer” category.
Along the way, as Mindnow’s design manager, I was able to fulfill the design brief at a profit.
Three years later the website was relaunched, keeping the core principles of the information architecture.
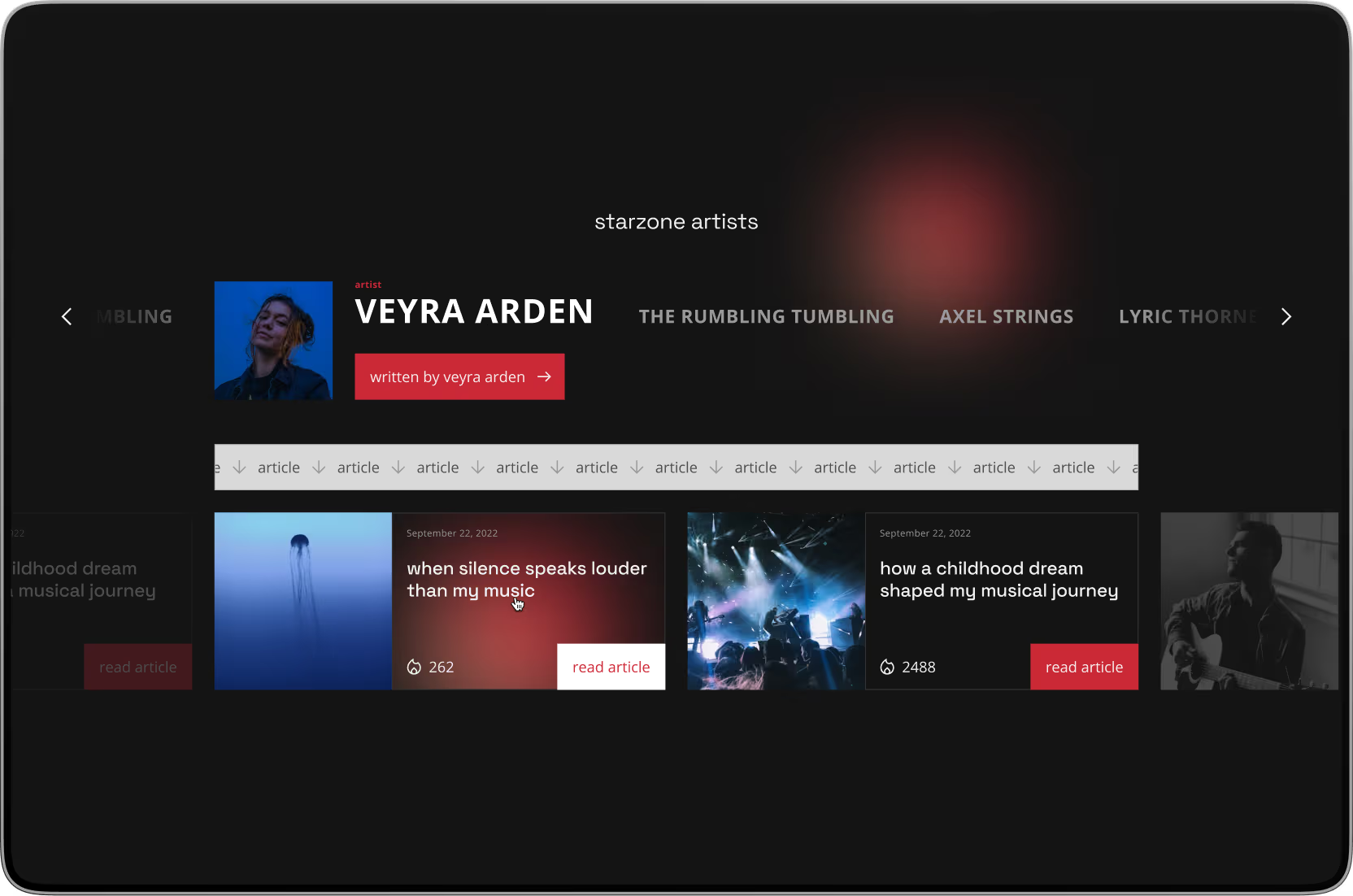
At the heart of this vision is a digital music platform that combines editorial content and exclusive ticket offers such as a “Sunrise starzone lounge”. The aim is to use the platform to create a network effect that connects brands like Sunrise, artists (especially musicians), event organizers, and fans.
An exclusive lounge at a festival, just for Sunrise customers. There, Sunrise and other brands could address their target groups directly, while artists sign autographs and create social media content.
A launch in 3 months without a business plan or clear vision.
What we had:
The sticking point: How can development begin if the concept still has to be created from scratch and therefore no clear specifications are available yet?
In line with the motto “no risk, no reward”, I realized that we had to put in an enormous sprint to realize a comprehensive product vision in the shortest time possible – even if potentially buggy.
At the start of the project, I asked myself: Why should we do this? Neither a business plan nor a marketing concept were ready, and research, personas or user tests were not part of the project scope.
It quickly became clear that the vision did not originate from user needs, but was based on a business-identified opportunity. As Henry Ford supposedly said:
Rick Rubin, one of the most successful music producers, put it similarly in an interview:
It was therefore a conscious strategic decision to test the idea directly in the market.

Vadim (CTO) led the development team, which began with a ramp-up and focused on API interfaces to Ticketcorner’s e-commerce. This gave us time to set the course for the design.
During the ramp-up phase, we discussed the following questions in stakeholder meetings:
Meanwhile, Pavlo (Senior UX Designer) created a first draft of the information architecture (IA), which quickly provided a basis for discussion.

Monami, responsible for the editorial content, found the IA’s first draft unsuitable. We concluded that users primarily access content via external links and view static news platforms as outdated.

That’s why we came up with the idea of designing the IA in the style of a social media platform.

Following this, I spent hurriedly two hours creating a completely new IA.






In no time, the new IA was approved by the stakeholders and the first milestone was reached. This resulted in a to-do list for the design team. The presentation of abstract artifacts, such as the sitemap, which was new to many stakeholders, proved to be very challenging and the start of a complex and unconventional workflow.
In my hybrid role, I developed an unconventional workflow so that we could provide the developers with initial design artifacts after the ramp-up.
3 measures:
Developers worked with prototypes by the end of the second month because branding was not yet finalized – an unconventional and courageous approach.
Our collaboration with Okay Captain and iterative decision-making enabled us to design tailored features despite the challenging circumstances. Okay Captain’s takeover of our mid-fidelity desigs automatically improved design quality through the effect of an “expert review”.



The project was flexible, but characterized by agile antipatterns such as “feature factory”. As lead product designer and co-product owner, I was able to contribute to both the concept and the development, which took my UX engineering skills to a new level.
In my view, debugging and focused user research measures would now be the best step to separate the wheat from the chaff.